もくじ
サイト内でSNSのアカウントページへリンクさせたい。なんて事はほぼ100%なんじゃないでしょうか?
HPは無いけど、SNS ならあるなんてお店も増えているように思います。
その中でリンクをアイコンにしている場合がほとんどで、
単色で良ければ Font Awesome などのアイコンフォントで事足ります。
ですが、中にはカラーにしたい。という要望があって、
SNSの中に Instagram が含まれている場合、CSSでの実装はかなり手間なので画像にしちゃう。
って事が往々にしてあると思います。

そんな時の対応を見てみましょう。
https://memo.ag2works.tokyo/post-2493/
結論から言うと、このサイトから公式サイトへ飛びダウンロードしましょう。
一応、形を変えたり色を変える事は著作権の違反になります。
様々な色、形のものが素材の中にありますので探して使いましょう!
主な SNS のアイコンの縦横比は 1:1 で正方形になっています。
ですので、横や縦に1列で並べてもキレイに並びます。
しかーーし!
最近何かと話題の我らが Twitter さんだけは正方形では無いのです…
1列に並べると少し浮きます。
そこで、Twitter のアイコンを正方形にして気持ちよく並べる方法も紹介します。
画像余白追加ツール という、ブラウザで簡単に操作できるWebツールを使用します。
https://photocombine.net/padding/
こちらのリンクよりアクセスして使います。

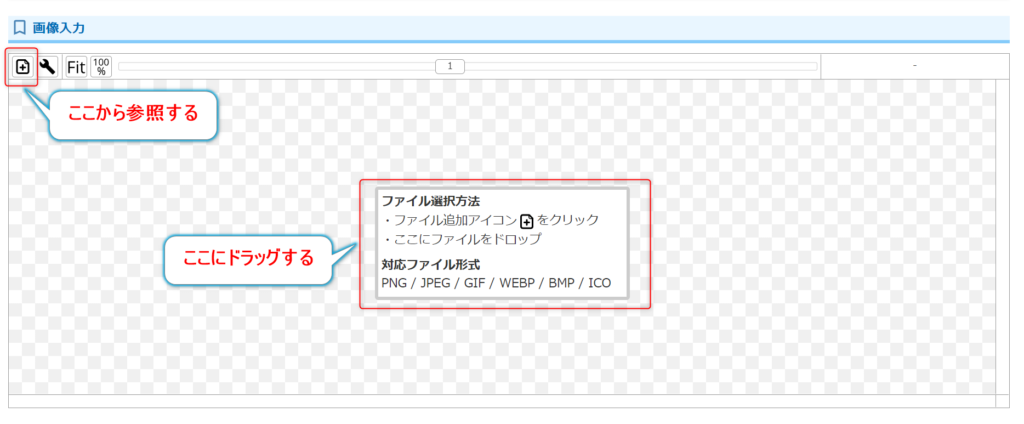
まずは参照かドラッグ・ドロップで画像を選択します。

もとのサイズが 1034 x 851 なので、
引いて 2で割った 91.5 を上下に設定する。
ん?
91.5?
もう少し小さい素材なら割り切れるので、どうしても気になる方はそれを使いましょう。笑

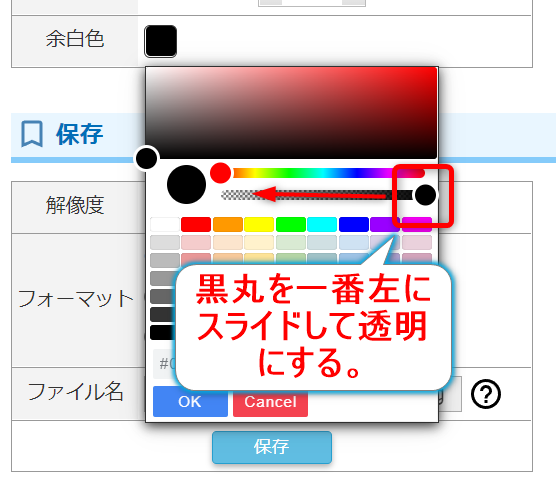
デフォルトで余白の色が黒色なので、クリックしてスライドを一番左にスライドさせ透明にしましょう。
後はフォーマットを PNG にしてファイル名を決めて保存しましょう。
これで真の正方形とは言えないながらキレイに並ぶようになります。
一度使えば簡単なツールも、はじめて使う時はなかなか試行錯誤しないと自分の思った通りにならないですよね!
その度にググったりしますが、最近は画像が無いと読む気になれない事もしばしば…
なので、わたしのブログは画像を多様していこうと思います!
真の正方形をお望みの方は、アセットの中にPSDファイルも同梱されていますので、
それでなんとかして下さい。笑