もくじ
はじめに
最近、Midjournyに課金してしまいAI画像生成に時間を溶かしてしまっています。楠です。
メインのPCの調子が悪く、起動して少しの間は何をするにもプチフリーズを繰り返すようになってしまってます。
調べたけど、明確なOSの不具合とかでは無いようですし、買い替えたいと思っていたところだったのでPC探しの旅を再開します。
これでまた時間を溶かしてしまう…
その時のバックアップをどうしようかと考えてまして、
最近は基本、データはすべてクラウド(GoogleDrive)に保存しています。
ただ、iPhoneの中の画像とか、昔のiTunesの曲(聞かないけど思い出)とかを保存するには容量が足りないので
Google One というサブスクに登録しました。
これで容量が100GBなにったので、早速バックアップしました!
Google One にも色々特典がついているようで、見てたら
VPNがついている!!
これでスタバでMacを実現できる!!
実際は明日香で無印タブレットですが。
VPNとは「Virtual Private Network」の略称で、仮想私設ネットワークを意味します。インターネット上で公開されているネットワークを介して、遠隔地にあるネットワークやインターネット接続を安全に行うための技術です。VPNを使用すると、インターネット上でデータを暗号化し、送受信することができるため、第三者によるデータの傍受や盗聴を防ぐことが可能になります。
VPNの主な利用目的は以下の通りです:
- セキュリティの強化: インターネット上での通信を暗号化することで、ハッカーやサイバー攻撃から個人情報を保護します。
- プライバシー保護: IPアドレスを隠したり、地理的な位置情報を偽装することで、オンライン上での行動を匿名化し、プライバシーを保護します。
- 地域制限の回避: 特定の地域に限定されたコンテンツやサービスへのアクセスを可能にします。例えば、特定の国でのみ視聴可能な動画コンテンツにアクセスすることができます。
- リモートアクセス: 遠隔地から会社のネットワークに安全にアクセスすることを可能にし、在宅勤務やリモートワークを支援します。
VPN技術は、個人利用者から企業まで幅広い用途で使用されています。セキュリティとプライバシーの確保が重要視される現代において、VPNは重要なツールの一つとなっています。
本題入ります。
前回立ち上げたブロックテーマ「X-T9」の中身を色々見て行こうと思います。
ブロックテーマの触り方は、藤井講師が紹介してくれているブログがあるのでそちらをご覧下さい!
フルサイト編集を使わないなんてもったいないです! – ゼロイチプログラミング塾 (zero1-pg.com)
PageSpeed Insights にかける
これまではテンプレートと言えば直接テーマのファイル編集をしていました。
なので、子テーマを作ってそれを触る事が多かったと思います。
ブロックテーマのテンプレート部分はデータベースに保存されているようです。
なので、テンプレートカスタマイズのみであれば子テーマを用意する必要は無いかもしれません。
もちろん直接ファイルを触る場合は用意しましょう!
そこで気になったのがスピードです。
データベースへのアクセスが増えるとその分読み込みに時間かかって、ページが重たくなるんじゃないか?
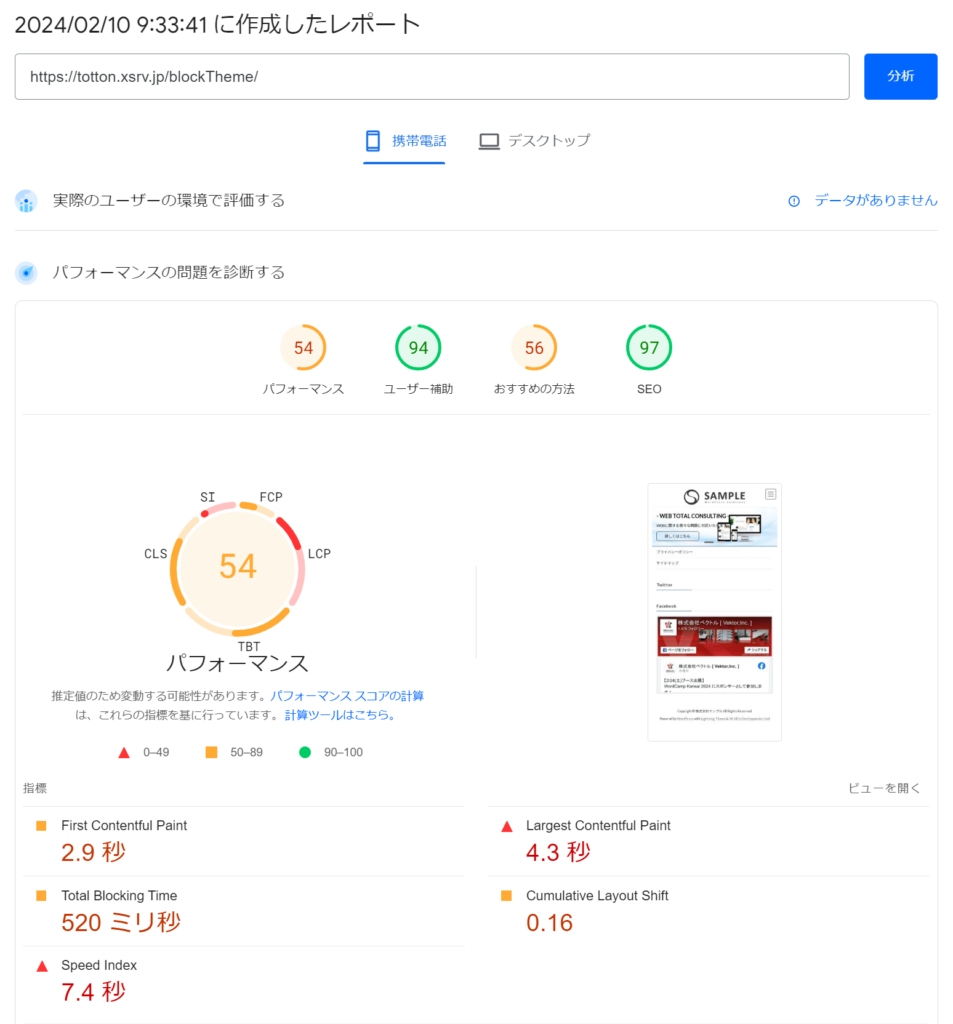
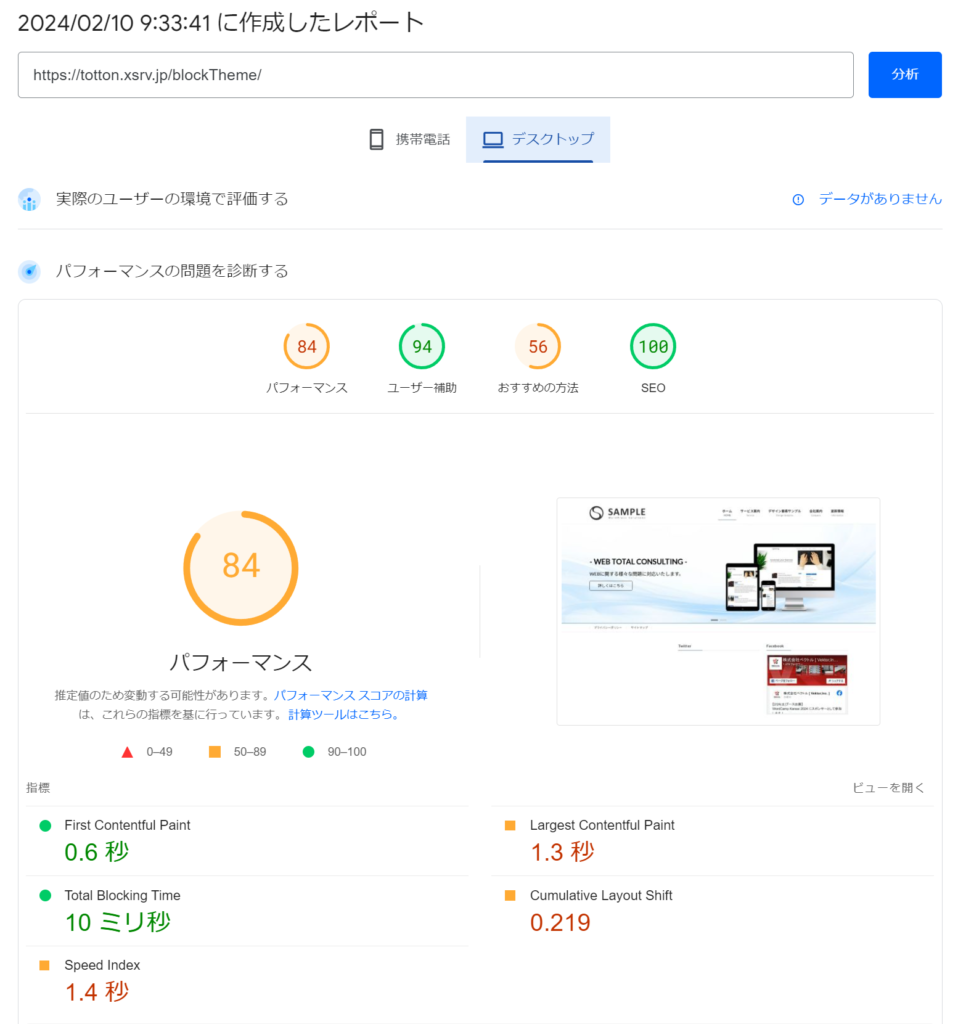
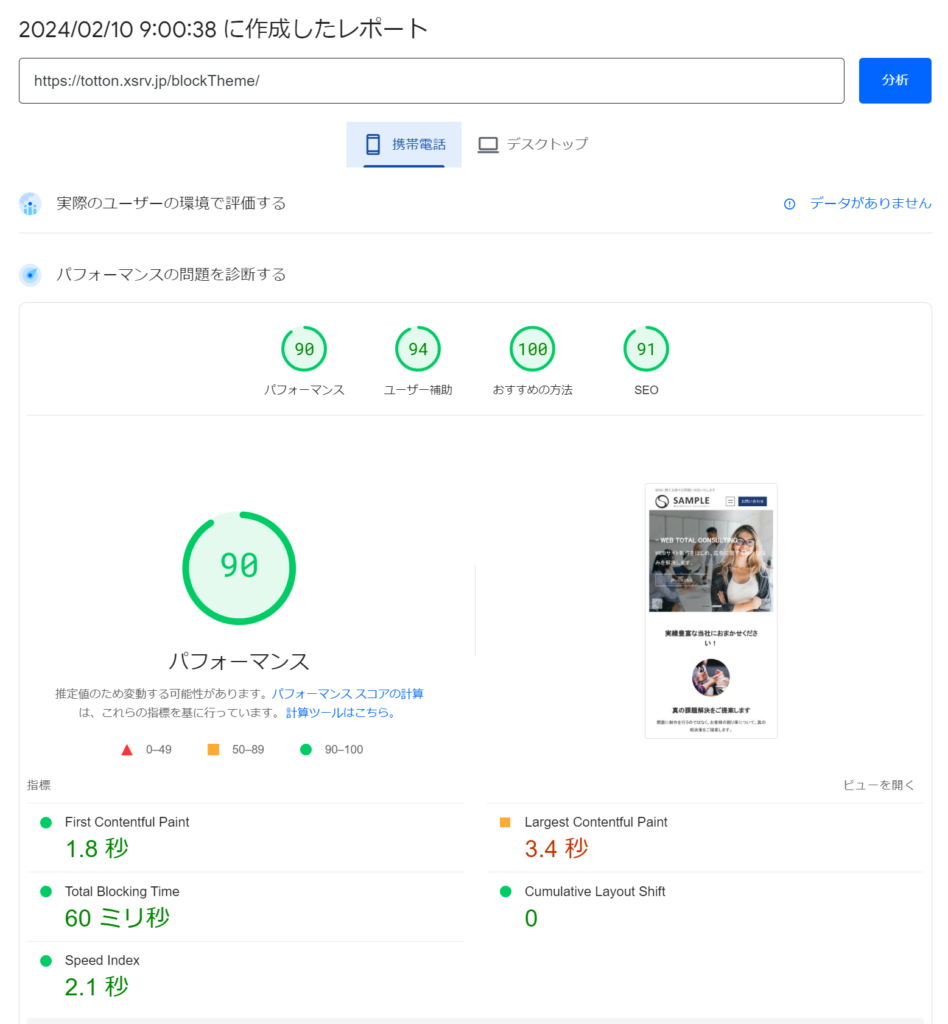
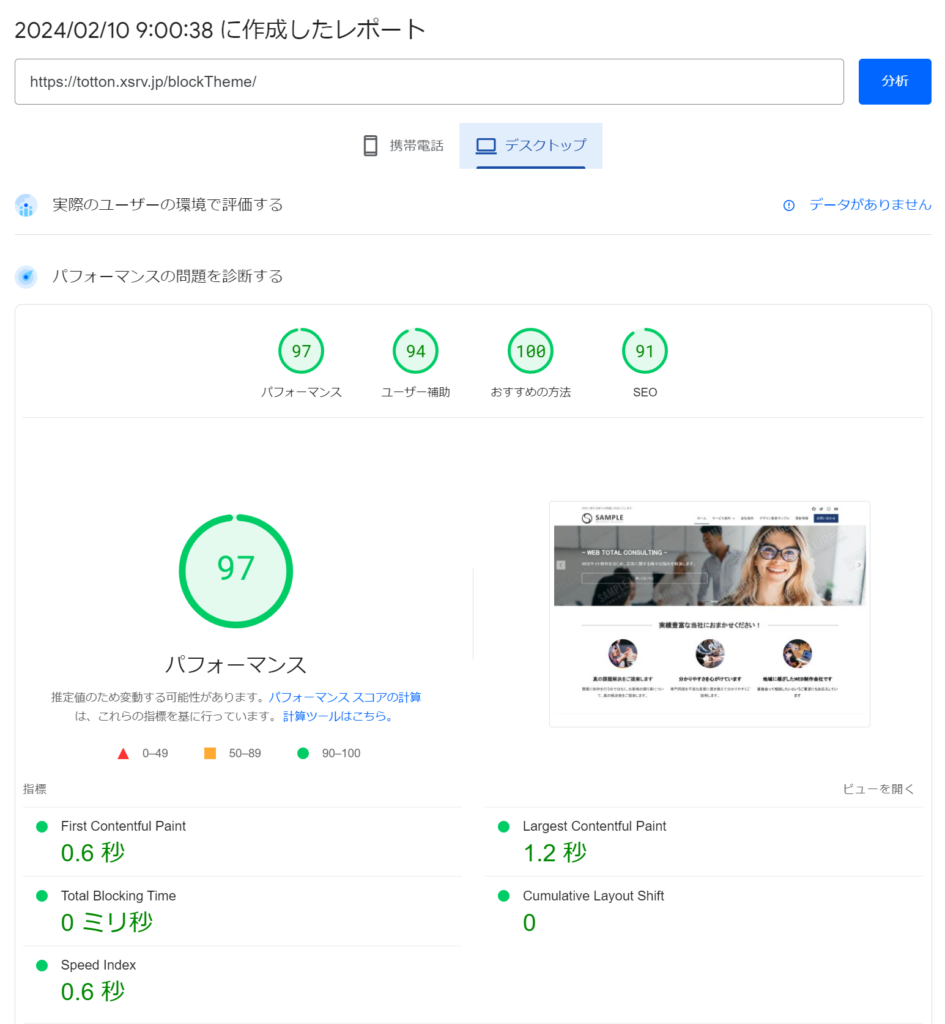
Lightning とX-T9 それぞれのTopページをPageSpeed Insightsにかけました。
PageSpeed Insights(PSI)は、ウェブページのパフォーマンスを分析し、その改善のための提案を行うGoogleのツールです。モバイルとデスクトップの両方でページのパフォーマンスをテストし、0から100までのスコアで結果を表示します。スコアが高いほど、ページのパフォーマンスが良いことを示しています。
PSIは、Lighthouseを基盤として構築されており、ページの読み込み速度、インタラクティビティ、視覚的安定性など、さまざまなパフォーマンス指標を測定します。具体的には以下のような指標を含みます。
- Largest Contentful Paint (LCP): ページ上で最大のコンテンツが表示されるまでの時間。
- First Input Delay (FID): ユーザーがページに初めてインタラクション(クリックやタップなど)を行い、その反応が開始されるまでの時間。
- Cumulative Layout Shift (CLS): ページが読み込まれる間に発生する視覚的な安定性の欠如を測定する指標。
PageSpeed Insightsは、パフォーマンスの問題を特定し、画像の最適化、JavaScriptの遅延読み込み、CSSの最適化など、ページ速度を向上させるための具体的な提案を行います。
このツールはウェブ開発者やウェブサイトの所有者にとって非常に有用で、ユーザー体験の向上、SEOランキングの改善、そして最終的にはコンバージョン率の向上に役立ちます。ウェブサイトのパフォーマンスを定期的に監視し、改善するためにPageSpeed Insightsを活用することが推奨されます。
まずはLightningから見て行きます。
携帯電話

デスクトップ

次にX-T9を見ていきましょう。
携帯電話

デスクトップ

このような結果になりました。
もちろんページの構成が違ったりするので一概には言えませんが、間違いなく”意識している”という結果になったと思います。
個人的にはファーストビューにスライダーは古くなってきていると思うので、
使い方次第ではこのスコアをキープしながら作り込む事が出来るんじゃないかと思っています!
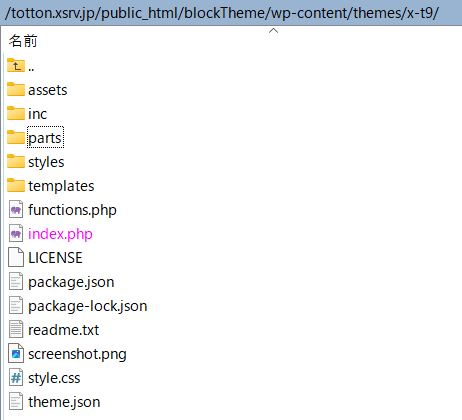
ディレクトリ構成
次はどんなファイルが入っているのか見てみました。

明らかにテーマ直下のファイル数が少ないですね!
開発していくと、ここが大体ごちゃっとしてしまう事が多いです。(個人的感想)
ヘッダーとかフッターはどうなってるんだろう?
ってことで、テーマファイルをダウンロードしました(WinSCP経由)
時間的には10秒ほどでした。
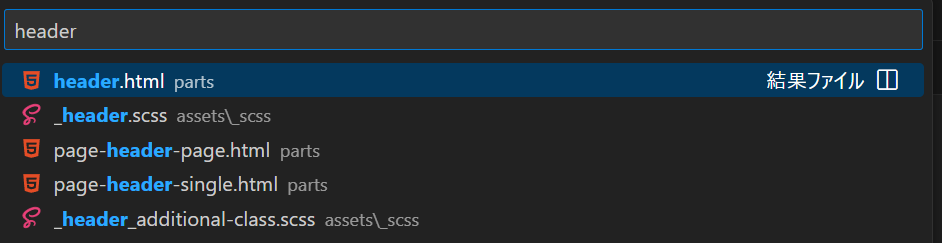
これをVSCodeで開き、”header” と名前のつくファイルをCtrl + P で検索しました。

.scss というファイルはCSSの元になるファイルです。
SCSSは「Sassy CSS」の略で、CSSの拡張機能を提供するプリプロセッサの一種です。CSSをより便利に、効率的に記述するための機能が追加されています。SCSSはCSSの構文と完全に互換性があるため、既存のCSSファイルをそのままSCSSファイルとして利用することができます。SCSSは、変数、ネスト、ミックスイン、継承、色演算、ループ、条件分岐など、プログラミング言語のような機能をCSSに導入することができます。
主な特徴は以下の通りです:
- 変数: 色やフォント、他のCSSの値を変数として保存して再利用することができます。
- ネスト: セレクタの階層を視覚的に表現でき、コードが読みやすくなります。
- ミックスイン: コードを再利用するための関数のような機能です。一度定義しておけば、異なる場所で簡単に同じスタイルを適用することができます。
- 継承: 一つのセレクタのスタイルを他のセレクタに継承させることができます。これにより、コードの重複を減らすことができます。
- 色演算: 色をプログラム的に計算することができます(例:色の明るさを調整するなど)。
- ループ、条件分岐: コード内でループやif文を使用して、動的なスタイルを生成することができます。
SCSSファイルは、Webブラウザで直接解釈されるわけではありません。開発時にSCSSを標準のCSSファイルにコンパイル(変換)する必要があります。このプロセスを簡単にするためのツールとして、SassコンパイラやNode.jsのパッケージなどがあります。
SCSSは、Web開発においてより高度なスタイリングを効率的に実現するために広く利用されています。
それ以外の以下のファイルを見ていきましょう!
- header.html
- page-header-page.html
- page-header-single.html
ヘッダー
header.html
<!-- wp:pattern {"slug":"x-t9/header/logo-title--sns-contact__nav"} /-->以上。笑
page-header-page.html
<!-- wp:cover {"overlayColor":"bg-secondary","minHeight":50,"isDark":false,"align":"full","style":{"spacing":{"padding":{"top":"0","right":"var:preset|spacing|50","bottom":"0","left":"var:preset|spacing|50"},"margin":{"top":"0","bottom":"0"}}}} -->
<div class="wp-block-cover alignfull is-light"
style="margin-top:0;margin-bottom:0;padding-top:0;padding-right:var(--wp--preset--spacing--50);padding-bottom:0;padding-left:var(--wp--preset--spacing--50);min-height:50px">
<span aria-hidden="true"
class="wp-block-cover__background has-bg-secondary-background-color has-background-dim-100 has-background-dim"></span>
<div class="wp-block-cover__inner-container"><!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:spacer {"className":"is-style-spacer-md"} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer is-style-spacer-md"></div>
<!-- /wp:spacer -->
<!-- wp:post-title {"textAlign":"center","level":1,"style":{"spacing":{"margin":{"top":"0","bottom":"0"}}},"textColor":"text-normal","fontSize":"page-title"} /-->
<!-- wp:spacer {"className":"is-style-spacer-md"} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer is-style-spacer-md"></div>
<!-- /wp:spacer -->
</div>
<!-- /wp:group -->
</div>
</div>
<!-- /wp:cover -->
<!-- wp:separator {"align":"full","backgroundColor":"border-normal","className":"is-style-wide"} -->
<hr
class="wp-block-separator alignfull has-text-color has-border-normal-color has-alpha-channel-opacity has-border-normal-background-color has-background is-style-wide" />
<!-- /wp:separator -->page-header-single.html
<!-- wp:cover {"overlayColor":"bg-secondary","minHeight":50,"isDark":false,"align":"full","style":{"spacing":{"padding":{"top":"0","right":"var:preset|spacing|50","bottom":"0","left":"var:preset|spacing|50"},"margin":{"top":"0","bottom":"0"}}}} -->
<div class="wp-block-cover alignfull is-light"
style="margin-top:0;margin-bottom:0;padding-top:0;padding-right:var(--wp--preset--spacing--50);padding-bottom:0;padding-left:var(--wp--preset--spacing--50);min-height:50px">
<span aria-hidden="true"
class="wp-block-cover__background has-bg-secondary-background-color has-background-dim-100 has-background-dim"></span>
<div class="wp-block-cover__inner-container"><!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:spacer {"className":"is-style-spacer-md"} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer is-style-spacer-md"></div>
<!-- /wp:spacer -->
<!-- wp:post-title {"textAlign":"center","level":1,"style":{"spacing":{"margin":{"bottom":"0"}}},"textColor":"text-normal"} /-->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|40"}},"textColor":"text-normal","layout":{"type":"flex","allowOrientation":false,"justifyContent":"center"}} -->
<div class="wp-block-group has-text-normal-color has-text-color"><!-- wp:post-date {"fontSize":"small"} /-->
<!-- wp:post-author {"showAvatar":false,"style":{"spacing":{"margin":{"right":"0.25em","left":"0.25em"}}},"fontSize":"small"} /-->
<!-- wp:post-terms {"term":"category"} /-->
</div>
<!-- /wp:group -->
<!-- wp:spacer {"className":"is-style-spacer-md"} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer is-style-spacer-md"></div>
<!-- /wp:spacer -->
</div>
<!-- /wp:group -->
</div>
</div>
<!-- /wp:cover -->
<!-- wp:separator {"align":"full","backgroundColor":"border-normal","className":"is-style-wide"} -->
<hr
class="wp-block-separator alignfull has-text-color has-border-normal-color has-alpha-channel-opacity has-border-normal-background-color has-background is-style-wide" />
<!-- /wp:separator -->3つとも、見たことあるコードエディタの文字列ですね!
ここでみなさん、なにかに気づきませんか?
なんと、ファイルがHTMLなのです!
ファイルの中身は動的じゃないです!
裏ではPHPが動いていますが、見えている部分は静的なようです。
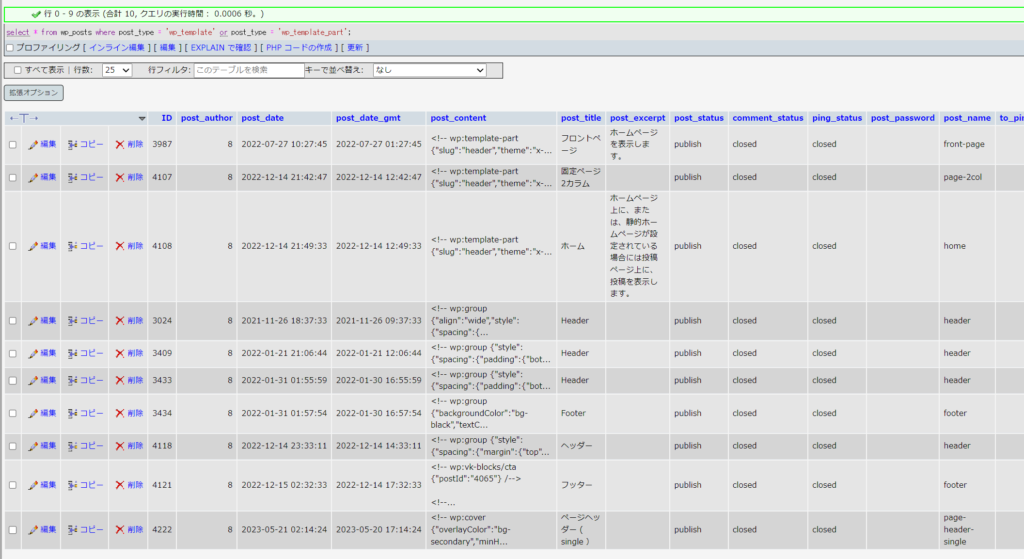
DBを確認
次は動的に抽出先を変更しているDBを見にいきます。
DBは何を使って中を見るか覚えていますか?
はい、そうです、phpMyAdminですね!
phpMyAdmin
テンプレートの情報はデータベースのカスタム投稿として保存されているようです。
なので wp_posts というテーブルに post_type というカラムがあり、それが
wp_template や wp_template_part となっているものがそうです。
では、それだけを抽出するSQLを書いてみましょう!
select * from テーブル名 where カラム名 = 'wp_template' or カラム名 = 'wp_template_part';これでそれっぽいデータが出てきたのではないでしょうか?

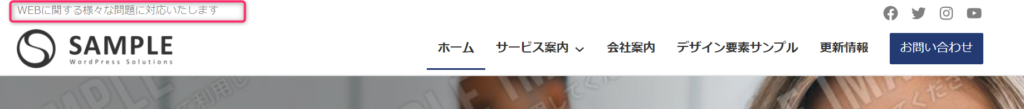
次は実際にヘッダーの「WEBに関する様々な問題に対応いたします」の部分がどこにあるか探してみます。

外観 > エディタ > パターン > テンプレートパーツ > ヘッダー からカスタマイズ出来ます。
と思ったのですが、ここはキャッチフレーズを入れているだけだったので、フッターで見てみましょう!
ブログでも何度か話題に上がっているコピーライトの部分を探してみましょう。

DBの post_content に入っているだろうと思うので、
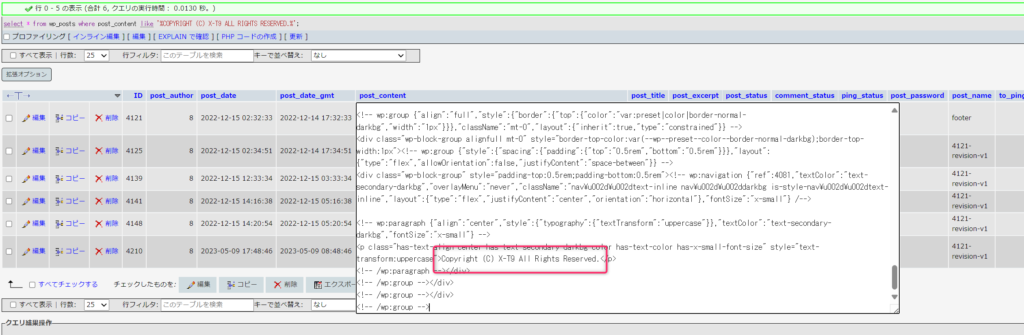
このカラムに「COPYRIGHT (C) X-T9 ALL RIGHTS RESERVED.」という文字列を含むレコードを抽出するSELECT文を書いてみましょう。LIKEを使います。
select * from テーブル名 where カラム名 like '%COPYRIGHT (C) X-T9 ALL RIGHTS RESERVED.%';どうでしょうか、見つかりましたか?

ということはですよ?
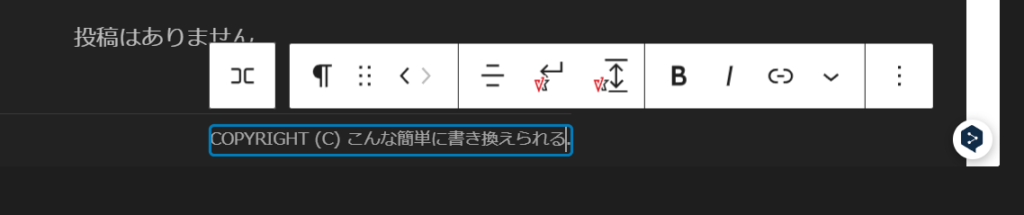
これまでPHPのコードを書かないと変更できなかったような場所が、いとも簡単に管理画面から変更ができるようになっています。
外観 > エディタ > パターン > テンプレートパーツ > フッター

あとがき
少し長くなりましたが、今回はこのあたりで終わろうと思います。
使いこなせば間違いなく強力なテーマなので是非使ってみて欲しいと思います!
また疑問点などあればコメント下さい!


