気付いた事やした事を表にまとめています。
Ctrl + F で目当ての用語などを入れると検索出来ます。
普段から Notion でメモしている事をそのままコピーしているだけですけど!笑
詳しく聞きたい事や間違い等があればコメント頂ければ幸いです。
2022年4月度 総括
ポートフォリオの大枠が完成して、営業を再開しました。
実績が無い時との食いつきの差にびっくりです!
塾講師をしているというのが大きい模様。
Lightning で制作を進めている時に、ふとBootstrap の事を思い出し
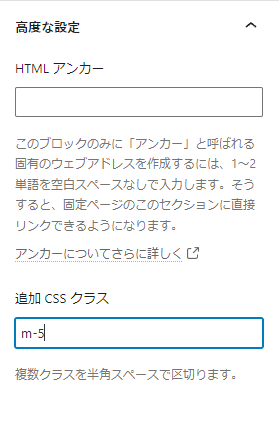
もしかして使えるんじゃないかと軽く検索して、ブロックに “m-5” と試しに入れてみました。
すると、マージンが設定されているではありませんか!

Lightning はどうやら、一部しかファイルとして入っていないので
使えないクラスのものもありました。(fs系、lh系など)
WordPress のテーマはレスポンシブ設定を細かく設定が出来ないものが多いので
col系や、m系、p系を上手く使う事で、とても再現が楽になりました!
忘れてはいけないのが WordPress のフィルターフック!
4月26日を初フック記念日に認定しました。
これまでは、まるっとコピーして動けばOKくらいの気持ちで使っていました。
この日は、どういう物かを理解して初めて自分でフックの関数を書いた日です。
add_filter('wpp_taxonomy_separator', 'wpp_taxonomy_separator_none', 10);
function wpp_taxonomy_separator_none(){
$taxonomy_separator = "";
}2022年4月元
| タグ | 内容 | タイトル |
|---|---|---|
| CSSNetwork | さくらサーバーは CSS などを書き換えてから反映されるまでが遅い (エックスサーバー比) | 無題 |
| ThemeWordPressWork | 親テーマに直接カスタマイズをしていたものを差分を調べて子テーマにコピーして、 親テーマのバージョンアップを行った。(Twenty Twentyseven) バージョンアップなどで表示崩れが予想される時は、手間はかかるがテンプレートごとにキャプチャを撮っておいた方が良い。 | 無題 |
| PHPWordPress | WordPress フック系の技術はよく分からないまま、コピペで使っていたのが正直なところ… 今日、解決しました。奥でどんなコードが動いているかは不明ですが、使い方は理解できました。 初自作フックを紹介します。 add_filter(‘wpp_taxonomy_separator’, ‘wpp_taxonomy_separator_none’, 10); function wpp_taxonomy_separator_none(){ $taxonomy_separator = “”; } 複数カテゴリー取得時の区切り文字を削除するという簡単なコードです。 今日4月26日を初フック記念日に認定します。 | 無題 |
| PluginWordPress | プラグインファイルを直接編集している場合は、アップデートでデフォルトに戻される。 別ファイルに複製して別名ファイルとしてカスタマイズしたファイルはアップデートでも消えない。 | 無題 |
| Windowsetc | Windows コマンドプロンプト 「Tree パス名 /f」 でディレクトリ構造がテキストで表示される。 | 無題 |
| ThemeWordPress | グループブロックで全幅になるのは、Lightning のテーマ依存でした。 Cocoon や Emanonn Free ではコンテンツ内に収まってしまいます。 | 無題 |
| WordPress | クエリーブロックでページングを追加する時は、クエリーブロックに追加する。 投稿テンプレートなど内側のブロック選択時には出て来ない。 + スペーサーブロックの後ろにある。 | 無題 |
| PHPPluginWordPress | ACF で設定したカスタムフィールドを、PostSnippets で出力するコードをショートコードにすれば投稿ページや固定ページ内で使用できる。 | 無題 |
| CSS | 2カラムレイアウトをレスポンシブで flex-direction: column-reverse; (リバース)する時は、flex-wrap にも注意!nowrap じゃないと要素がかぶる時がある。 | 無題 |
| Worketc | 自信が無い人に向けて、「一緒に頑張っていこう」という言葉はありかもしれない。 その他、自信の過去を振り返らせて成長度合いを気付かせる。※他人と比べさせない。 | 無題 |
| Work | 金額が安いと、こんなもんで良いかと妥協点が低くなる。 金額が高いと、作業者もこの金額でこの成果物じゃまずいなと思ってくれがち。 | 無題 |
| etc | キーボード入力でチェックボックスにチェックを入れるのは、”スペースボタン” | 無題 |
| DBSQLWordPress | WordPress のデータベースには、データがシリアライズされて保存されている。 a:2:{i:0;a:5:{s:8:”question”;s:16:”今年は何年?”;s:3:”img”;s:0:””;s:7:”correct”;s:1:”1″;s:2:”id”;s:6:”{{ID}}” | 無題 |
| CSSSASSThemeWordPress | WordPress + Lightning + Bootstrap
初めは CSS を当てにくいので好きでは無かったが、Bootstrap の概念が分かるとかなり便利。
ブロックの”追加 CSS クラス”でクラスを追加するだけで、レイアウトの調整が出来る。
my-5 マージンのY軸(上下)に$spacer * 3 分を追加。
$spacerの基本は1remで16px。Sass マップ変数で追加できる。 | 無題 |
| Network | https 通信のメリットとして、セキュア以外にデータを圧縮し転送するため少し軽い事が挙げられる。 | 無題 |
| ChromeNetwork | 検証ツール ネットワーク でリクエスト数や内容を確認出来る。 | 無題 |
| etc | ブロックチェーンでは、ハッシュ値というものが使われている。 ハッシュ関数 (MD5など) によって生成される。一方通行であり、どんな文字数の言葉や文字列でも同じ文字数で生成される。(固定長) https の暗号化もハッシュ値を使っている。 | 無題 |
| etc | API (アプリケーション・プログラミング・インターフェイス) その機能の1つとして、Webアプリケーション (例 : WordPress) とリソースサーバー (例 : インスタサーバー) 間で DB をやり取り出来る。 WordPress から取得したいデータの情報と、インスタから発行されたアクセストークンを一緒にリクエストを渡す。インスタ側で検証してOKならデータを渡す。 公開API = 取得は自由 ( Twitterなど ) 投稿を許可させる為に、アクセストークンシークレットを別で用意させる場合もある。 | 無題 |
| etc | https://www.google.com/search?q=WordPress Google検索では、URL のエンドポイント(赤字の部分)でプログラミングが動いている。 | 無題 |
| etc | サイト内検索に、Google検索の仕組みを利用できる。その名を Googleカスタム検索という。 | 無題 |
| Work | Windowsキャプチャソフト「Scrreen presso」オススメみたい。 使ってみよ! | 無題 |
| Work | インテルUPU 第9世代 < 第10世代 <<<< 第11世代 < 第12世代。 | 無題 |
| Network | .htaccess でリダイレクト設定をすると、クライアントと Webサーバー間をhttp通信で1往復するだけで済む。 WordPress のプラグインなどでリダイレクト設定すると、クライアントから Webサーバー とWebアプリケーションサーバー まで経由することになる。 http通信でもクレジット情報などを含まない普通のやり取りであれば何の問題もない。 リクエストを受けた相手に適切なレスポンスをするために基本的な情報は教えないといけない。 ※確認くんで確認できる。 | 無題 |
| Network | .htaccess エックスサーバーのサーバーパネルにある .htaccess編集でリダイレクト設定を追記した場合、ドメイン直下以下の URL に対して反映される。http://ドメイン名/ や http://ドメイン名/○○ や http://ドメイン名/○○/○○… しかし、簡単インストールなどの機能でサブディレクトリに WordPress をインストールした場合、もともと .htaccess ファイルがあった箇所より下層(深層)に別の .htaccess が生成され、それは継承される。 下層の .htaccessにリダイレクトの記載が無い場合はリダイレクトされない。 要は、サーバーパネルで編集出来るドメイン直下の .htaccess とサブディレクトリにある .htaccess の両方にリダイレクト設定をする必要がある。 ※サーバーの Apache の設定によっては、そもそも RewriteEngine On が出来ない場合もある。 | 無題 |
| Xd | XD をブラウザーで確認するのは、プロトタイプという機能。 普通のリンクではコメントを書けるだけだが、表示形式を開発に変える事で画像の書き出しや、各要素の大きさ、フォントやフォントサイズ、色まで分かる! もう全員これでよろしく! | 無題 |
| CSSSASS | Bootstrap を少し触ってみた。 ツイッターが開発したのか!こういうの好き。マージン同士は消し合うとか知ってて困る事は何1つ無いね! | 無題 |
| WordPress | WordPress テーブルブロックほんとうに使えない。 | 無題 |
| CSSThemeWordPress | 追加CSS に書いたものは、データベースに保存されるのでテーマをアップデートしても消えたりしない。 | 無題 |
| CSSThemeWordPress | 多くのテーマに当てはまる事ですが、カラム幅にデザインが制限される事って多いですよね… そこで、全幅にしたカラム🧱や、グループ🧱の中の🧱に、CSSで width を当てる事で、結構自由なレイアウトが作れる。 お試しあれ📝 | 無題 |



