もくじ
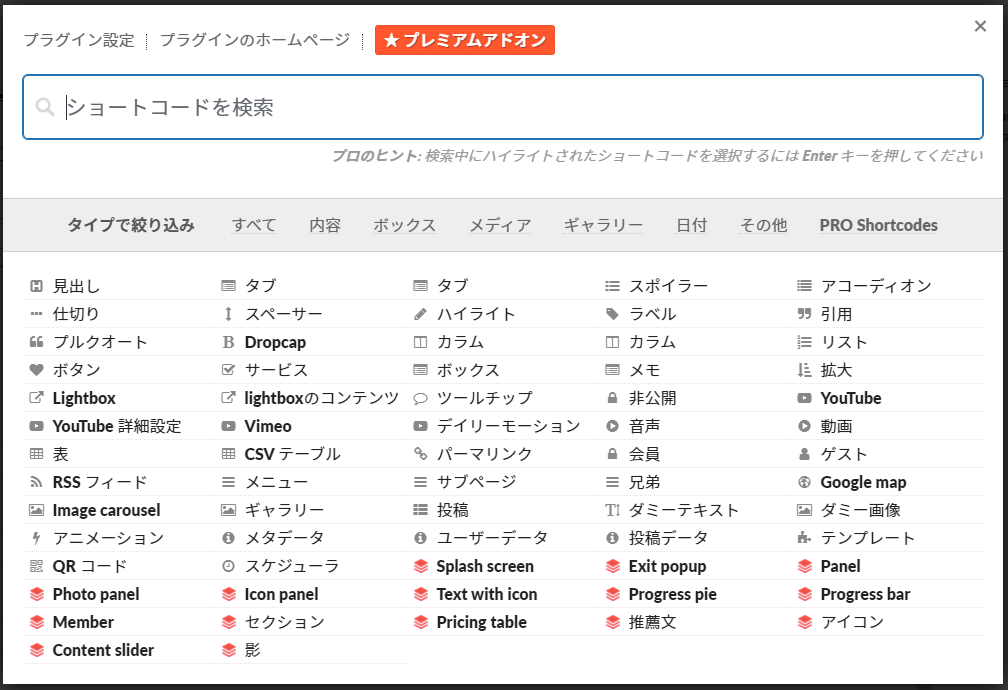
Shortcodes Ultimateとは、WordPress で簡単に様々な機能 (画像参照) を実装できるプラグインです。
基本使用は無料です。
主要な機能は無料の範囲で使えるようになっています!

手軽で動作も軽く、カスタマイズも容易という事で人気のあるプラグインですね。

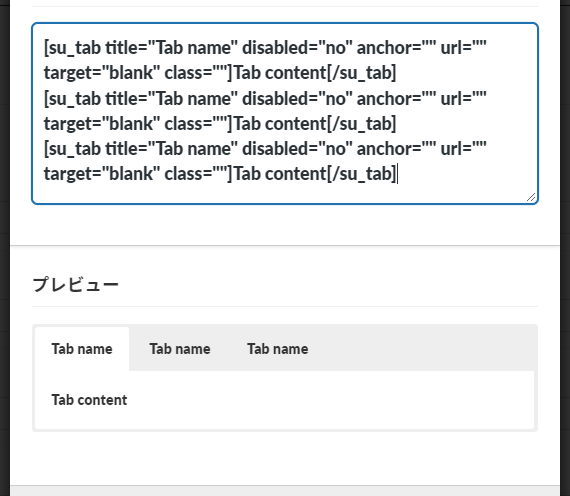
ショートカット一覧からタブを選択して、タブの名前とタブの内容を記入するだけで実装はひとまず出来ます。
これだけでも、他のショートコードで呼び出したものやテキストであればOKです!
この使い方については、下記リンクの記事を参考にしてみて下さい。
https://www.afi-b.com/beginner/archives/course/course_site/11612

しかし、ブロックエディタで作ったブロックをタブで表示させたい!
そんな事ありますよね。ってかそんな時しか無いと思います。
そこで、わたしの編み出した?必殺技の出番になります!
方法は簡単で、

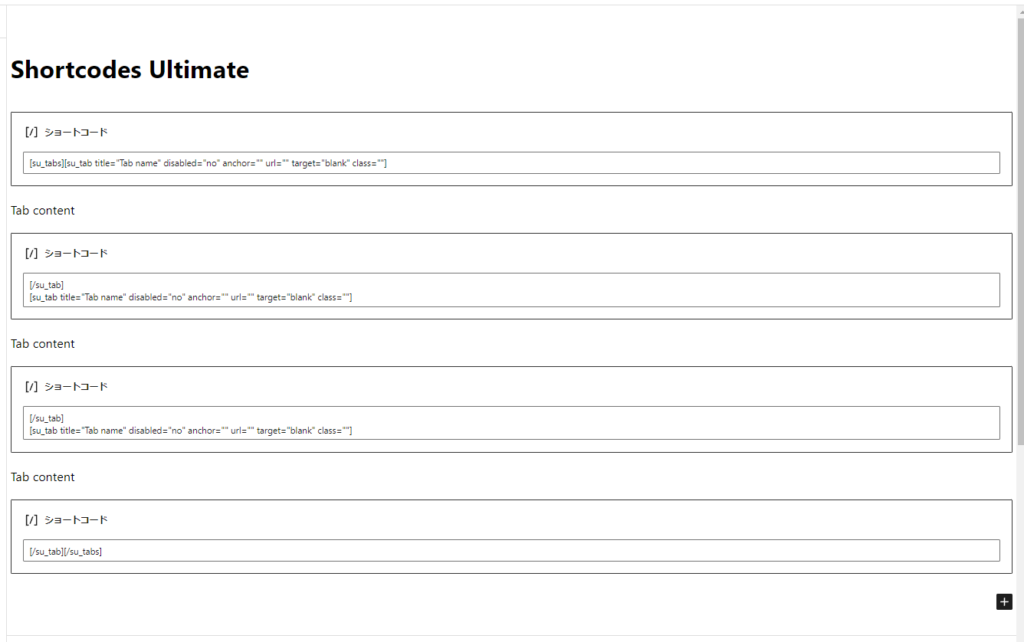
この画像のように、ショートコードブロックを分けるだけです!(超簡単)
詳細に説明すると、
このタブのショートカットはよく見ると、[su_tabs] [/su_tabs] という大枠の中に、
[su_tab] [/su_tab] という枠が入れ子になっています。
開始タグの[su_tab]までのショートコードブロックと、終了タグの[/su_tabs]から後のショートコードブロックに分けるイメージですね!
文章で説明してもピンと来ないと思いますので、以下のコードをまるっとコピーして WordPress の編集画面に貼り付けて (Ctrl + Shift + V) 見て下さい!
<!-- wp:shortcode -->
[su_tabs][su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]
<!-- /wp:shortcode -->
<!-- wp:paragraph -->
<p>Tab content</p>
<!-- /wp:paragraph -->
<!-- wp:shortcode -->
[/su_tab]
[su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]
<!-- /wp:shortcode -->
<!-- wp:paragraph -->
<p>Tab content</p>
<!-- /wp:paragraph -->
<!-- wp:shortcode -->
[/su_tab]
[su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]
<!-- /wp:shortcode -->
<!-- wp:paragraph -->
<p>Tab content</p>
<!-- /wp:paragraph -->
<!-- wp:shortcode -->
[/su_tab][/su_tabs]
<!-- /wp:shortcode -->[su_tab] と[/su_tab] の間に段落ブロックが配置されているかと思います。
これをお好きなように編集するだけです!(超簡単 2回目)
まずは、画像でも入れてみましょうか!

見た目はデフォルトなのであっさりですが、ちゃんと画像がタブ内に表示されていますね!
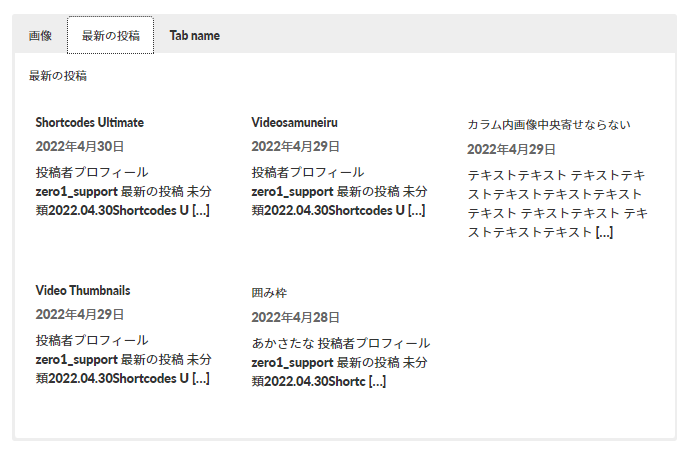
次は最新の投稿ブロックではどうでしょう?

見た目はデフォルトなのであっさりですが、ちゃんと最新の投稿のグリッド表示にも対応出来ています。
では、最後に Contact Form 7 のお問い合わせフォームはどうでしょうか?

見た目はデフォルトなのであっ
きっちり入っていますね!んー、おみごと!!
内部では、do_shortcode() が連続しているだけ!?
おそらく内部では、[ ] 毎に do_shortcode() が動いているだけだと思います。(ほんとはもっと色々条件分岐してる)
ショートコードブロックは HTML を生成しない。
ショートコードブロック自体はHTMLタグを生成しません。
一応、文章をプレーンで入れ込むと WordPress の自動整形機能が働いて<p>タグでは囲われますが。
他のショートコードでも使えそう
どうっだったでしょうか?
他にも使えそうな必殺技だと思いませんか?
最近は WordPress 純正のブロックも増えてきて、遠い未来では Shortcodes Ultimate で実装出来る機能は全て WordPress の純正機能になるかもしれません。(ならないかもしれません。)
しかし、現状こんなにさっくり沢山の機能を実装出来るプラグインはそうありません。
ぜひ、あなたなりの活用方法を探ってみて下さい!(良いのあったら教えてね)