もくじ
WordPress の無料テーマで、開発は株式会社ベクトルです。特徴はシンプルですっきりした見た目だと言う事と、CSS は Bootstrap をベースにして作られているという事です。
Twitter社が開発したWebフレームワークの事です。詳しくは下記URLの記事を読んでみて下さい!
Bootstrapとは?意味や特徴、種類を徹底解説
WordPress のテーマには様々な CSS が書かれているので、見出しや段落、ボタンなどを追加するとすでにデザインされた状態で表示されます。
では、WordPress を使わない Web制作ではどうでしょう?
見出しや段落、ボタンを HTML で書いても表示されるのはレイアウトも組まれてない素の文章が表示されると思います。
その状態から CSS を書くのはかなり大変です。
そんな時にテンプレがあれば便利ですよね?
そのテンプレが Bootstrap です。
通常 Bootstrap は丸ごとファイルをアップロードするか、CDNで読ませる方法を取る事が一般的です。
しかし、この方法では使わないCSSも読んでしまうので無駄になるものも出てきてしまいます。
そこで、Lightningは必要なものだけをテーマファイ内に用意する事で無駄を省いています。(欲しい物が無かったりもしますが…)
通常サイト制作で細かい見た目を調整する時は、HTMLタグに対してCSSを書いたり、クラスを追加してそれをセレクターとしてCSSを書く事が多いと思います。
LightningではあらかじめCSSが書かれたクラスをHTMLに付与する事で見た目を変える事が出来ます。(マルチクラス)
実際に試してみましょう。

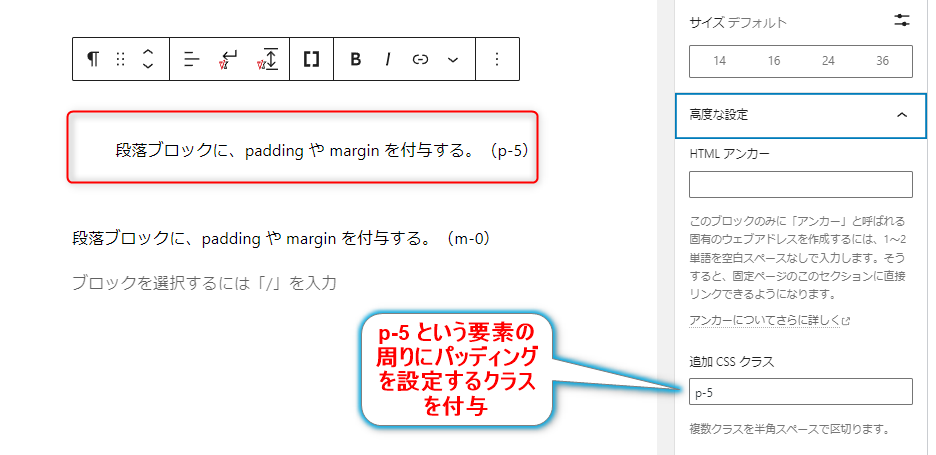
ここでは段落ブロックに追加CSSクラス で “p-5” というクラスを付与しました。
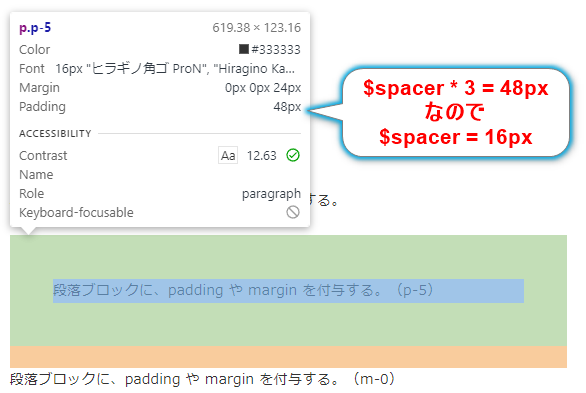
これは、要素にpadding(上下左右)に $spacer * 3 指定するという事になります。
$spacerというのは、Sass の変数で…詳しい話はまた記事にします。
実際のページを見てみましょう!

こんな感じで反映されているのが分かると思います。
左だけや右だけにも指定したりも出来ます。
詳しくは下記のサイトを参考にしてください!
“bootstrap ○○” という形でググれば大体のコードは出てくると思います!
その下の “m-0” はマージン(上下左右)を 0にするというクラスです。
段落ブロックにはデフォルトで margin-bottom が指定されていると思います。それを消す事が出来ます。
もっと言えば、”mb-0″ とmargin-bottom を指定するだけで消えてくれます。
予想してみて下さい。
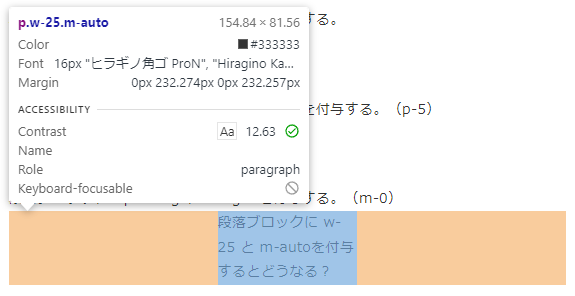
段落ブロックに、w-25 と m-auto を付与するとどうなるでしょうか?
↓正解
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓

そうです!
幅が25%になって、中央寄せになります。
これは WordPress のブロックでは実装出来ないわりに、使える機会はあるのでは無いでしょうか?
では第2問!
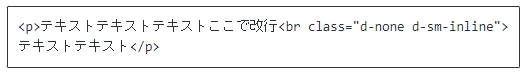
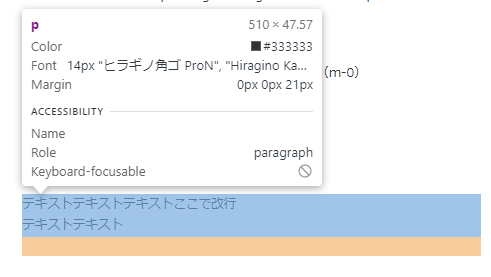
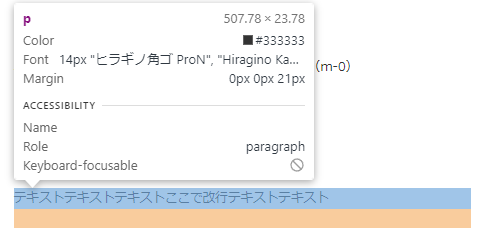
カスタムHTMLで
“<p>テキストテキストテキストここで改行<br class=”d-none d-sm-inline”>テキスト</p>”
“<p>テキストテキストテキストここで改行<br class=”d-none d-sm-inline”>テキスト</p>”

ポイントはクラス名直書きという点と、sm の部分です。
↓正解
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓


なんという事でしょう。
スマホの時は改行しないというレスポンシブ対応がこんなにも簡単に取れてしまいます。
まだ CSS は1行も書いていません!
d-none は display: none;
d-inline は display: inline;
です。
では sm を入れると?
d-sm-inline は画面幅が554px以上の時だけ display: inline; になります。
今のレスポンシブの主流はモバイルファーストなので、書くクラスのCSSはより大きい画面に対してだけ効きます。
なので、まず d-none で消しておく必要があります。
sm以外にも、md や lg があり良く使います。
いかがでしたでしょうか?
line-height など、Lightning のテーマ内には無い Bootstrap のクラスもありますが、そんな時は居る分だけ追加CSSなどで追加すれば使えるようになります。
他にも色んな使い方があると思いますので、こんなのあるよって方は是非メールで教えて下さい!



