もくじ
こんばんは、楠です。
終わる終わる詐欺を繰り返してきましたが、今回がいよいよ最終回です。(多分)
読むだけだと、それっぽい場所に目星をつけてどんどん読み進めて行きますが、
一つずつ解説しながらだと、結構色んな事をしているんだなぁという感想です。(言い訳)
プライベートでは、人が書いた超絶読みにくいソースと格闘したり、
GoogleCloudFunctions で API をせっせと作っています。
1. KALDIで購入したコーヒー豆の詳細ページのURLをiPhoneでコピー
2. クリップボードをHTTPリクエストボディーに格納してショートカットアプリを使って送信
3. GCF 上でURLからWebスクレイピングでテキストを取得
4. GCF から Notionで作ってあるコーヒー履歴ページにNotionAPI を使って登録
みたいなのを考えてます!
こういうのが好きでたまらないので、やっぱり仕事を変えて良かったなと思うこの頃です。
こんな事を話していたら最終回にならなくなってしますので、本題入っていきます。
前回は get_template_part(‘tmp/admin-pv’) までたどり着いたところで終わってしまいました。
早速、中身を見ていきましょう。
//PVエリアの表示
if (is_admin_panel_pv_area_visible()): ?>
<div class="admin-pv">
<span class="admin-pv-by">
<?php if (get_admin_panel_pv_type() == THEME_NAME): ?>
by <?php echo THEME_NAME_CAMEL; ?>
<?php else: ?>
by Jetpack
<?php endif ?>
</span>
<?php ob_start(); ?>
<span class="fa fa-bar-chart fa-fw" aria-hidden="true"></span>
<span class="today-pv">
<span class="today-pv-label"><?php _e( '本日:', THEME_NAME ) ?></span>
<span class="today-pv-count"><?php echo get_todays_pv(); ?></span>
</span>
<span class="week-pv">
<span class="week-pv-label"><?php _e( '週:', THEME_NAME ) ?></span>
<span class="week-pv-count"><?php echo get_last_7days_pv(); ?></span>
</span>
<span class="month-pv">
<span class="month-pv-label"><?php _e( '月:', THEME_NAME ) ?></span>
<span class="month-pv-count"><?php echo get_last_30days_pv(); ?></span>
</span>
<span class="all-pv">
<span class="all-pv-label"><?php _e( '全体:', THEME_NAME ) ?></span>
<span class="all-pv-count"><?php echo get_all_pv(); ?></span>
</span>
<?php echo minify_html(ob_get_clean()); ?>
<?php //Jetpackチャート表示
if ((get_admin_panel_pv_type() == 'jetpack')
//Jetpackが有効の場合
&& is_jetpack_stats_module_active()
//投稿・固定ページの場合
&& is_singular()) {
echo '<span class="jetpack-page"><a href="'.admin_url().'admin.php?page=stats&view=post&post='.get_the_ID().'"title="'.__( 'Jetpackの統計', THEME_NAME ).'" target="_blank" rel="noopener noreferrer"><span class="fa fa-line-chart" aria-hidden="true"></span></a></span>';
} ?>
</div>
<?php endif ?>おお、案外シンプル!
順番に見ていきます。
例のごとく、Ctrl + クリックで定義場所を覗きにいきましょう。
そこにはコメントで //管理者パネルのPVを表示 と書かれています。
ん? 管理者?
まぁいっか、この部分もCocoon設定で表示の有無などを変更出来るような作りになっています。
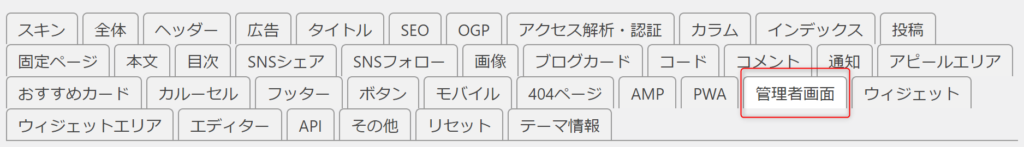
どこで変更するのか見てみましょう。

画像小さいですか?
すみませんね、4Kなもので…(自慢)


下にあるこの部分で切り替えが出来ます。
一つ目の if はここの PVエリアを表示するにチェックが入っているか?による切り分けです。
表示する設定であれば以下 HTML(<div class=”admin-pv”>) が出力されます。
<span class="admin-pv-by">
<?php if (get_admin_panel_pv_type() == THEME_NAME): ?>
by <?php echo THEME_NAME_CAMEL; ?>
<?php else: ?>
by Jetpack
<?php endif ?>
</span>ここも設定値により変化する部分ですね。
アクセスの収集方法によって by xxxxx の部分が変わりますが、display: none; が効いていて見えません。
<?php ob_start(); ?>はい、初めて見ました。
一緒に何なのか調べていきましょう。
まずは、Ctrl + クリックでは定義元に遷移できないので、PHP か WordPressのメソッドかな?
とりあえず「WordPress ob_start()」でググってみます。
“出力文字列を置換” とか “ショートコード” とかってワードが出てくるがピンとこない。
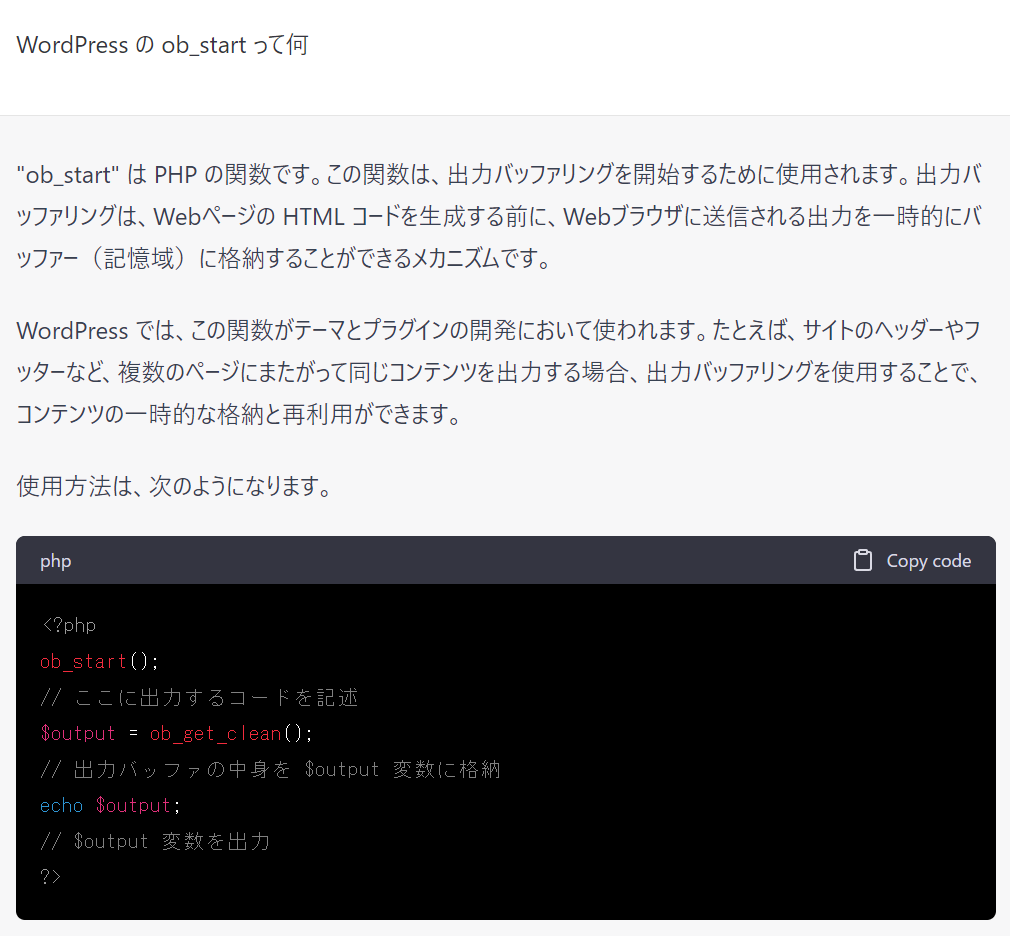
なので、ChatGPT パイセンに聞いてみます。

後は「WordPress の ob_start の詳しい使い方を教えて」と聞いてみたり…
色々聞いてみたり調べてみたけど、そういう事ね!とはなりませんでした🙇♂️
また勉強しておきます。
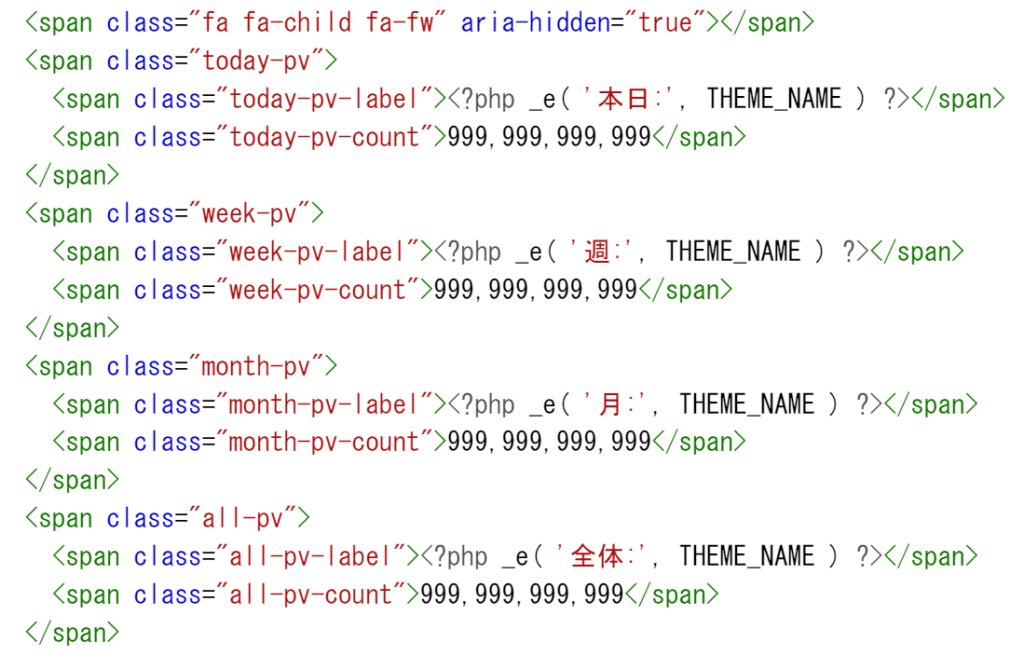
<span class="fa fa-bar-chart fa-fw" aria-hidden="true"></span>
<span class="today-pv">
<span class="today-pv-label"><?php _e( '本日:', THEME_NAME ) ?></span>
<span class="today-pv-count"><?php echo get_todays_pv(); ?></span>
</span>
<span class="week-pv">
<span class="week-pv-label"><?php _e( '週:', THEME_NAME ) ?></span>
<span class="week-pv-count"><?php echo get_last_7days_pv(); ?></span>
</span>
<span class="month-pv">
<span class="month-pv-label"><?php _e( '月:', THEME_NAME ) ?></span>
<span class="month-pv-count"><?php echo get_last_30days_pv(); ?></span>
</span>
<span class="all-pv">
<span class="all-pv-label"><?php _e( '全体:', THEME_NAME ) ?></span>
<span class="all-pv-count"><?php echo get_all_pv(); ?></span>
</span>ようやく到達しましたね!
色々飛ばしたり分からなかった事などもありましたが、一旦忘れて色々変更してみましょう。
class=”fa fa-bar-chart fa-fw” この部分見覚えありますよね?
Font Awesome のアイコンのやつです。
バージョンによって書き方が違うので注意なのと、
Cocoonの変更しようとしているサイトで、ソースを確認し、awesome で文字列検索をすると読み込んでいる場所がかかると思います。
そこにバージョンが書かれていると思うのでそれを念頭にFont Awesomeのサイトで好きなアイコンを探しましょう。
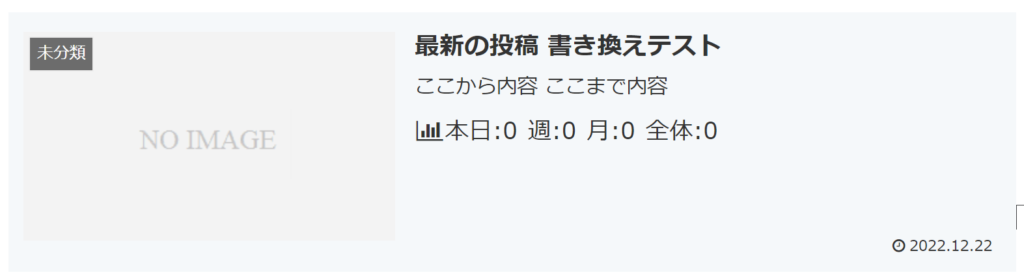
fa-bar-chart を fa-child に変更してみました。
すると?


書き換えが成功しました。
このような変更はあんまり実用的では無いですが、アイコンフォントが手軽だと言うことが分かります。
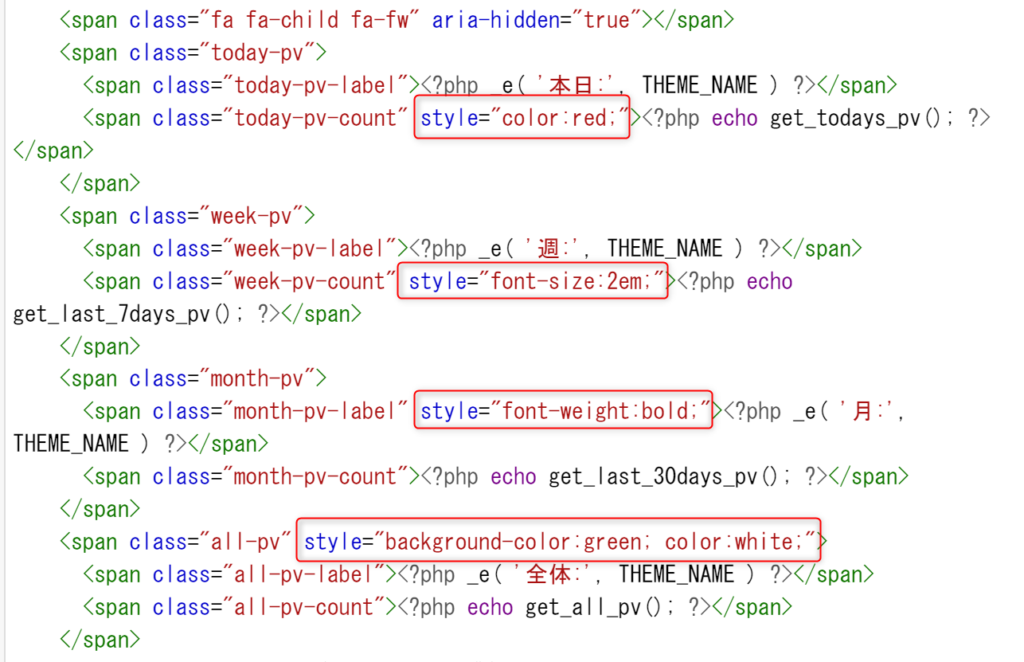
あとはカンストさせてみたり


いろいろごちゃごちゃ


実際はこんな使い方はあまりしないですが、
表示の順番変えたり、大きくdivで囲ってCSS当てたり、応用はきくと思います。
長くなった割にあっさり終わってしまった間はありますがいかがでしたでしょうか?
Lightning なんかはもう少し複雑だったりしますが、一度読んでしまえばアップデートなどで大きく変わる事は少ないかなと思います。
最後にみなさんに一つだけお願いです。
コードを変えたり、追加したりする時に意識して欲しい事が
「自分以外の人が読む可能性があると思って書く」です。
ここではこう書くべきなんてのは人によって違うのでガチガチになる必要は無いですが、
インデントだったり、無意味な空白だったり、
ここではこう書いてるのに、ここでは違う書き方をしている。
こういった最低限の事から気にして書いていきましょう!
これは自分のためでもあります。
例えばサイトを改修した半年後に、追加案件として再度サイトの改修を依頼されるとします。
半年前に自分で書いたコードを読む事になりますが、恐らく全く覚えていないと思います。
思い出すのにそれなりの時間が掛かります。
そんな時にも見やすい分かりやすいコードというのは助かります!
※適宜コメント追記も忘れずに。
次回からはどんなネタを書こうかな?
Google Apps Script(GAS)で書きたいけど、また長くなるかも。
それでもどうかお付き合い下さいね!
失礼しまーす。