もくじ
今回もChatGPT による文章生成から初めていきたいと思います。
プロンプトは「あなたはプロの人気ライターです。WordPress で Bootstrap5 をCDNからCodeSnipptsプラグインを使って読み込ませて使う方法を実例を混じえて紹介するブログを書いて下さい。」です。
それでは見て行きましょう!
タイトル:WordPressでBootstrap5をCDNからCodeSnipptsプラグインを使って実装する方法
こんにちは!今日はWordPressにBootstrap5を実装する方法を具体的な実例とともに紹介したいと思います。今回使用するのはCDNとCodeSnipptsプラグインです。Bootstrap5を使うと、プロのデザイナーでもない方でも素敵なウェブサイトを簡単に作れますよ。
Bootstrapは、レスポンシブなWebサイトを作成するための最も人気のあるフレームワークです。それはCSS、HTML、そしてJavaScriptから成り立っており、Bootstrapを使うことで、独自のコードを一から書く必要がなくなります。
個人的にBootstrapが好きです。
バージョンアップによって常にモダンな感じに仕上がるのもオススメポイント!
まずはBootstrap5をCDN(Content Delivery Network)から読み込みます。下記のリンクをコピーしてください。
<!-- CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/css/bootstrap.min.css" rel="stylesheet">
<!-- JavaScript Bundle with Popper -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/js/bootstrap.bundle.min.js"></script>こちらのBootstrapの公式サイトから確認出来ます。
WordPressのダッシュボードにログインし、左側のメニューから「プラグイン」を選択します。「新規追加」をクリックして、検索ボックスに「Code Snippets」と入力し、検索結果に表示されるCodeSnipptsプラグインをインストール、有効化します。
CodeSnipptsプラグインがインストールされたら、左側のメニューに新しいオプション「スニペット」が追加されます。「新規追加」をクリックして新しいスニペットを作成します。
新しいスニペット作成画面に移動すると、以下の情報を入力します。
- タイトル: “Bootstrap 5 CDN”
- コード: CDNのリンクをここにペーストします。以下のように入力します:
function load_bootstrap5() {
echo '<link href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/js/bootstrap.bundle.min.js"></script>';
}
add_action( 'wp_head', 'load_bootstrap5' );- スニペットが実行される場所: “前部分サイト(フロントエンド)”
そして、「保存して有効化」ボタンをクリックします。
ここまでを実際に実装してみましたが、上手く効いていないようです。
では、次はどうしたら良いか?これもChatGPT に聞いてみましょう。
同じトークの中だと前の文脈を読み取ってくれるのでスムーズです。
プロンプトは「実際に試してみたけど、上手く動かないです。考えられる原因と解決方法をプログラマー講師の立場で教えて下さい。」です。
以下は返答です。
それは大変申し訳ありません、問題を解決しましょう。動かないときの考えられる原因とそれに対応する解決策は以下の通りです。
- プラグインのインストールや有効化が完了していない: Code Snippets プラグインが正しくインストールされ、有効化されていることを確認してください。WordPress ダッシュボードのプラグインセクションで、Code Snippets プラグインがリストにあり、”有効化”と表示されていることを確認してください。
- CDNリンクが間違っているまたは更新されている: CDNリンクが間違っていたり、Bootstrapが更新されて古いバージョンのリンクが使われていたりする可能性があります。そのため、Bootstrap公式ウェブサイトから最新のCDNリンクを取得して、コードスニペットにそれを貼り付けてみてください。
- スニペットのコードが間違っている: もしスニペットのコードにミスがあった場合、そのスニペットは動作しません。特にPHPの構文に注意してください。全ての中括弧やセミコロンが正しい位置にあることを確認してください。
- WordPressのキャッシュ: あなたのWordPressサイトがキャッシュを保持している場合、新しく追加したコードの変更がすぐには反映されないことがあります。その場合、キャッシュをクリアすることで解決します。
- テーマや他のプラグインとの競合: あなたが使用しているテーマや他のプラグインがBootstrapと競合している可能性があります。一時的に他のプラグインを無効化したり、デフォルトのWordPressテーマ(Twenty Twentyなど)に切り替えてみて、問題が解決するか確認してみてください。
もし、これらの手順を試してもまだ問題が解決しない場合は、何か他の問題がある可能性があります。その場合は、エラーメッセージや具体的な症状を教えていただければ、もっと具体的な解決策を提案することができます。
実際に考えられそうな怪しい原因から順番に一つずつ検証していきましょう。
検証方法が分からなければ、それをさらに聞くと良いです。
「CDNリンクが間違っているまたは更新されているを確認する方法を丁寧かつ網羅的に教えて」など。
以下はその返答です。
もちろんです、BootstrapのCDNリンクが正しいかどうか確認するための基本的な手順を以下に示します。
- 公式ウェブサイトを確認する: まず、Bootstrapの公式ウェブサイト(https://getbootstrap.com/)にアクセスしましょう。ホームページ上部のメニューから “Documentation” を選択します。
- 最新バージョンを見つける: Documentationページに移動したら、上部にあるドロップダウンメニューから最新バージョンのBootstrapを選択します。この手順で、常に最新バージョンのドキュメンテーションを参照することができます。
- CDNリンクを探す: ページ内をスクロールしていき、「Introduction」セクション内の「CSS」および「JS」部分にあるCDNリンクを見つけます。これらのリンクは、Bootstrapの最新バージョンのCSSとJavaScriptファイルを参照するためのものです。以下は参考例です:htmlCopy code
<!-- CSS only --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/5.1.3/css/bootstrap.min.css" rel="stylesheet"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/5.1.3/js/bootstrap.min.js"></script>上記のリンクはあくまで例であり、最新バージョンのリンクは公式ウェブサイトで確認してください。 - リンクの正しさを確認する: これらのリンクをブラウザの新しいタブやウィンドウにペーストしてアクセスしてみましょう。正しくアクセスでき、CSSやJavaScriptのコードが表示されれば、リンクは有効です。
- WordPressにCDNリンクを適用する: 正しさを確認したリンクを、WordPressのCode Snippetsプラグインを使って適用します。
以上の手順で、BootstrapのCDNリンクが正しく最新であることを確認できます。万が一、リンクが間違っていたり古かったりする場合は、このプロセスで正しいものに更新できます。
だそうです。
ChatGPTが参考に出したURLはちょっと変なので実際のページのものに差し替えてみましょう。

function load_bootstrap5() {
echo '<link href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/js/bootstrap.bundle.min.js"></script>';
}
add_action( 'wp_head', 'load_bootstrap5' );
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
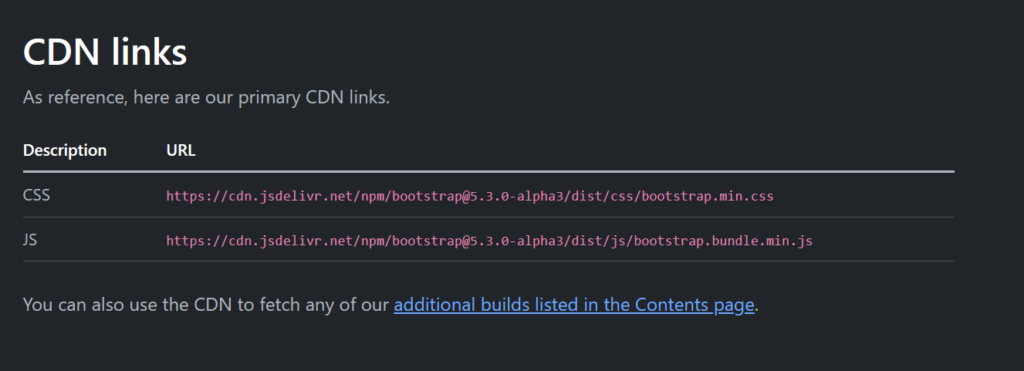
function load_bootstrap5() {
echo '<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"></script>';
}
add_action( 'wp_head', 'load_bootstrap5' );これで効くようになりました!
他にも JavaScript がちゃんと効くか?なども試して見て下さい。

これで、Bootstrap5があなたのWordPressサイトで利用可能になりました。このシンプルな方法で、素晴らしいデザインのウェブサイトを作成するための新しい可能性が広がります。
それでは、あなたのウェブサイトで素晴らしい結果を達成できますように!
こんな感じで普段はわからない事の調査をしています。
本当に正しいか?の検証の為にググる事はありますが、最近、ChatGPT PRO(有料月20ドル)の会員ならWebをブラウジングしてくれる機能が追加されたのでそれすら減ってきています。
どんどん使いこなして調査の時間をどんどん減らして効率的に学習を進めていきましょう!



